Processing入門講座の第3弾は、Processingのプログラムの基本について学習します。初心者にも簡単に使えるProcessingですのでゆっくり見ていってください。
Processing入門講座 第3弾 プログラムの基本を学習しよう
このProcessing入門講座の第3弾は、プログラムの基本を学習していきます。前回は、関数を書いて実行するだけでした。それだけでも、いろいろとできるのですが、プログラムを使うともっといろいろな事ができます。早速、Processingを起動しましょう。

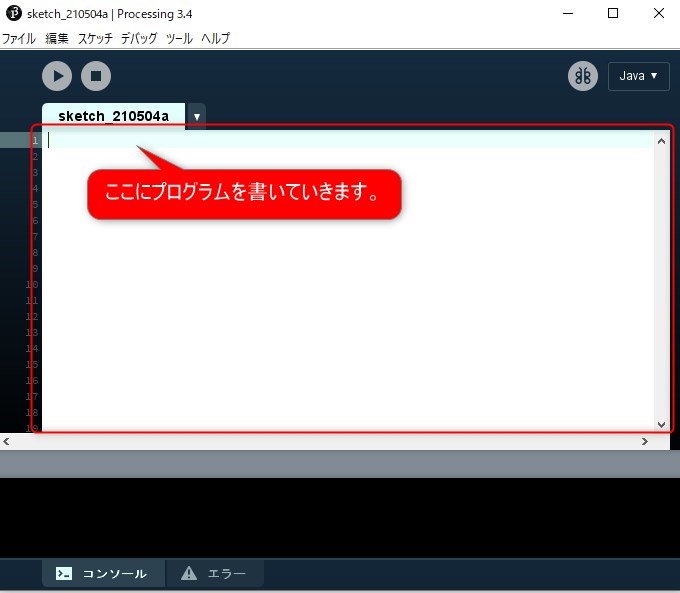
起動したら、上の赤枠のテキストエディタにプログラムを書いていきます。難しくはないと思いますが難しいなと思ったら、前を見直ししてくださいね。
Processingにおけるプログラムの構造について
今回はProcessingのプログラムの構造からです。
Processingのプログラム
void setup(){
初期設定を書きます。
}
void draw(){
ここにメインのプログラムを書いていきます。
}何か見覚えがあるような感じがしませんか。Arduino IDEで書いたプログラムととても似ています。loopがdrawに変わっただけですね。
Arduinoのプログラム
void setup(){
初期設定を書きます。
}
void loop(){
ここにメインのプログラムを書いていきます。
}プログラムで四角形を描く

void setup(){
size(300,300);
}
void draw(){
rect(100,100,100,100);
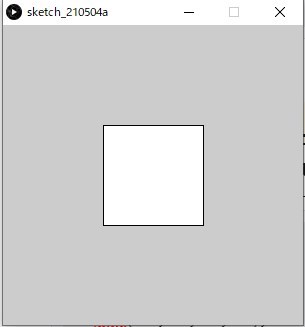
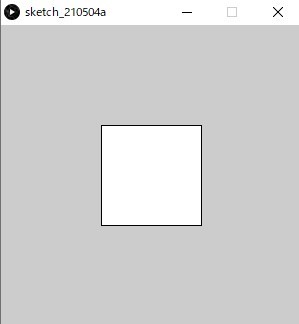
}セットアップで実行画面のサイズを指定しています。幅300、高さ300
プログラムのメインループであるdraw関数の中で四角形を描いています。

size(300,300);
rect(100,100,100,100);実行画面のサイズを指定しています。幅300、高さ300
その後、四角形を描いています。
Processing入門講座の第2弾で学習した上から下へ実行していくものと、今回のプログラムで実行したものとで、見た目に違いはありません。
どちらもファイル名を指定して保存しておくと再利用ができます。
プログラムの形にする必要はあるのか

size(100,100);
for (int i = 30; i < 80; i = i+10) {
line(30, i, 70, i);
}
繰り返し処理をします。
初期値 :
継続条件 :
繰り返し処理の後に実行される処理 :
もちろん、プログラムの形にしなくてもfor文なども利用することができる。プログラムにする理由があるのだろうか。
Processingでは、独自に関数を作ることができます。この関数を利用したりするためにプログラムの形にする方がメリットが高いです。処理の順番を制御するのもプログラムの形にする方が簡単にできます。
上から順番に全て書いていくこともできますが、それではただただ長いだけのものになってしまいます。ということで、ここからは、プログラムを中心に書いていくことにする。
マウスを押した時に円を表示をするプログラム

void setup() {
size(200, 200);
}
void draw() {
if (mousePressed) {
ellipse(mouseX,mouseY,100,100);
}
}条件が適合する時に処理を実行する。今回の文では適合しない時の処理をしていないが、処理が必要な時には、elseに書くことができる。
if (条件) {
条件が適合した時の処理
} else {
条件が適合しない時の処理
}
マウスが押された時 :True
マウスは押されていない時 :False
mouseX : マウスの現在の実行画面のX軸座標を返す
mouseY : マウスの現在の実行画面のY軸座標を返す
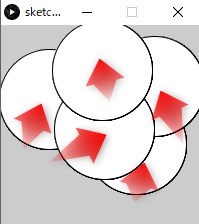
マウスを押した時に押された場所を中心に円を表示する。いくつかクリックすると、押される度に積み重ねられる。
とっても、簡単にマウスに対応する処理をプログラムできることがわかったと思います。次はキーボードを押した時の処理について見てみましょう。
キーボードを押した時に色を変更するプログラム


// Click on the window to give it focus,
// and press the 'B' key.
void draw() {
if (keyPressed) {
if (key == 'b' || key == 'B') {
fill(0);
}
} else {
fill(255);
}
rect(25, 25, 50, 50);
}Processing公式サイトのリファレンスのサンプルをやってみたいと思います。
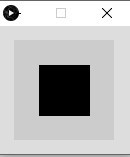
キーボードのB又はbが押されると中の四角形が白色から黒色になります。
この時、実行画面にマウスなど押すなどして、実行画面をフォーカスさせていないといけません。fill ( 0 ) は黒色です。fill ( 255 ) は白色です。
キーボードが押された時 :true
キーボードが押されていない時 :false
押された文字を一文字の文字として返してくれる
プログラムではbと等しいか、または、Bと等しいかしたら、色を黒色にしています。
if (key >= 'A' && key <= 'Z') {
fill(0);
}if文の条件を上のように変更すると、大文字のAからZまでを押されたら、黒色に変更されます。
if (key >= 'a' && key <= 'z') {
fill(0);
}この条件なら、小文字のaからzまでを押されたら、黒色に変更されます。
if ((key >= 'A' && key <= 'Z') || (key >= 'a' && key <= 'z')) {
fill(0);
}この条件にすると、大文字も小文字も関係なくアルファベットが押されたら、黒色に変更されます。
どうですか。簡単にマウスの操作やキーボードの操作を扱うことができるのがわかったと思います。本当に簡単なのでサンプルプログラムを見て、どんどん進めていただいて大丈夫です。
次回は、独自の関数を作ってみたいと思います。


コメント