ブログ初心者であるファイマンですが、同じように、ブログを始めた方への私のアイキャッチ画像の作り方を紹介するものです。
ブログ初心者でも、簡単にアイキャッチ画像をパソコンで作れる。
アイキャッチ画像というのは、最初に目に飛び込んでくるタイトルのところにある画像のことです。ブログの顔みたいなものです。ここでは、私、ファインマンのアイキャッチ画像の作り方を紹介していきます。
- 基本となる画像を探す
- ワンポイントのアイコンを用意する
- 画像を編集し、アイキャッチ画像を完成させる
基本となる画像を探す
ファインマンは、pixabay.com というフリー画像のサイトを使うことが多いです。理由としては、ダウンロードする時のアクションが少ないからです。このような大きいフリー画像サイトはいくつもあります。大きいところは連携しているサイトも同じようなところと連携していて、画像にあまり違いはありません。同じ素材が検索されるようになっています。
pixabay.com は、ダウンロードする時の認証が楽になっています。大量に落とさなければ、認証とダウンロードボタンの2クリックでいつも完了します。短時間に沢山落とすと、他のサイト同様に、いろいろとチェックをしないといけないですが、それは、他も同じです。
ワンポイントのアイコンを用意する
ワンポイントのアイコンを用意しないといけないという事ではありません。私のサイトも入っていないものも多いです。
でも、日本人は、マスコットが好きなのをみんな知っていると思います。なので、イラストなどを用意した方が、親しみやすいものになると思います。
そして、フリー素材の写真だと、いろいろ利用していると、他サイトとダブっていることがあるためでもあります。そんな時に、アイキャッチ画像にひと工夫してあるだけで印象が違ってきます。
もちろん、自分のアイコンがある人はそれを使ってください。ない人は、これも、フリー素材のサイトから探してきます。
ファインマンは、先ほどのサイト pixabay.com から探しています。ここは、写真だけでなく、イラストも扱っています。選ぶ際には、背景が透過になっているものを選ぶと加工が簡単になります。簡単にいうと、イラストの輪郭の切り抜きがいらなくなるという事です。
画像を編集し、アイキャッチ画像を完成させる
ファイマンの場合、アイキャッチ画像は、Canva というサイトを利用しています。こちらも、無料のサイトになります。
画像サイズは、1200×630px で作成しています。無料のテンプレートを使っています。物によっては、無料のテンプレートに、有料の素材が乗っているものもありますので、注意が必要です。ダウンロードの時に、有料表示が出た時には、素材を確認し、有料素材を削除すると大丈夫です。もちろん、お金がある人はそのままで大丈夫です。プロがデザインしたものをそのまま使えるんですから。
お金がないファインマンは、素材に使っている画像を差し替えて使っているか、新しく、1200×630pxで作ります。背景に先ほど選んだフリー素材の写真を張り付けます。その前に、画像をこのサイトにアップロードしておいてくださいね。そうすると、次に同じ写真を利用する時に楽になります。
大きさを調整したり、必要な所だけ見せたり、同じものをコピーして移動したりと背景画僧を作ります。
次に、テキストを載せます。タイトルやコンテンツの名前などです。利用できるフォントもいろいろとあるので、無料フォントを駆使しています。エフェクトなどは使いますが、最後にJPEGファイルに変換してしまうので、見た目だけに利用しています。
最後に、隙間などにアイコンやイラストを置いています。
実際のアイキャッチ画像作成例

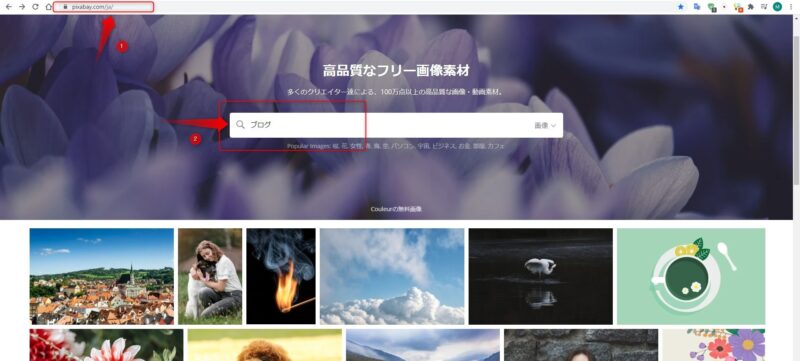
まずは、基本となる背景写真を選びましょう。検索項目にあなたのブログなどのテーマやイメージを基に素材を探します。

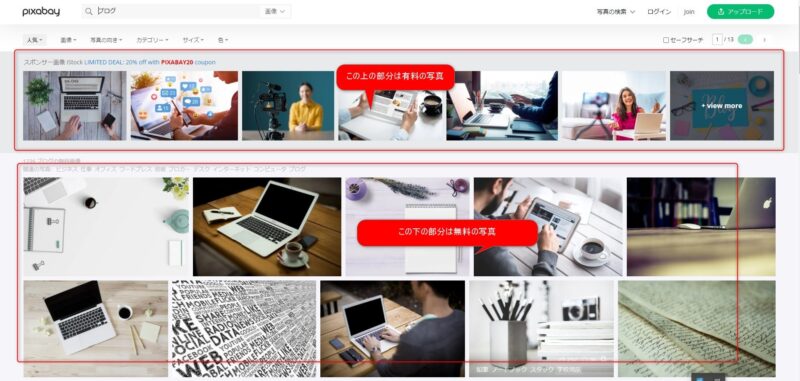
このフリー素材のサイトは、上とここには表示されていませんが、下に有料素材が表示されることがあります。スポンサー素材と書いてあるところがそうです。はっきりとわかると思います。もちろん、有料素材でも大丈夫な方は利用してみても良いです。

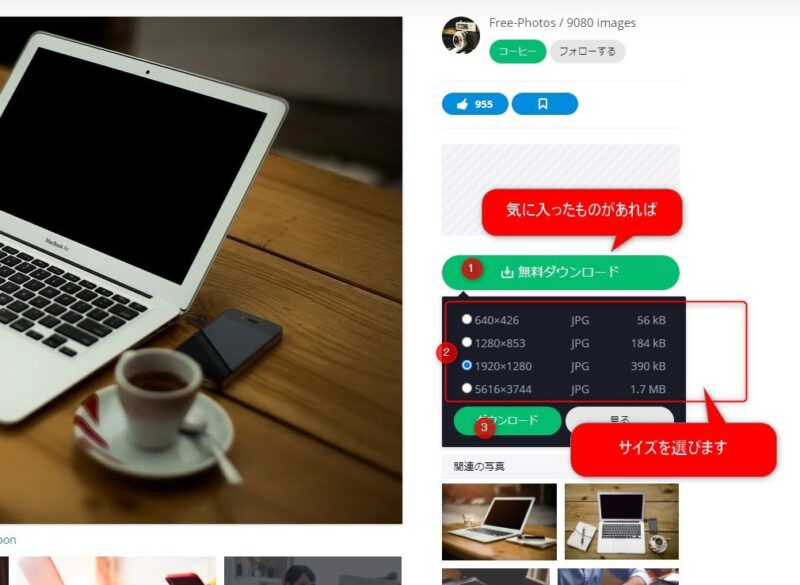
使いたい素材が見つかったら、選んでみましょう。上の画面のようになります。サイズを選んでダウンロードをします。ファイマンは、1200×630pxをサイズに作ることが多いので、それに近いものを選ぶことが多いです。

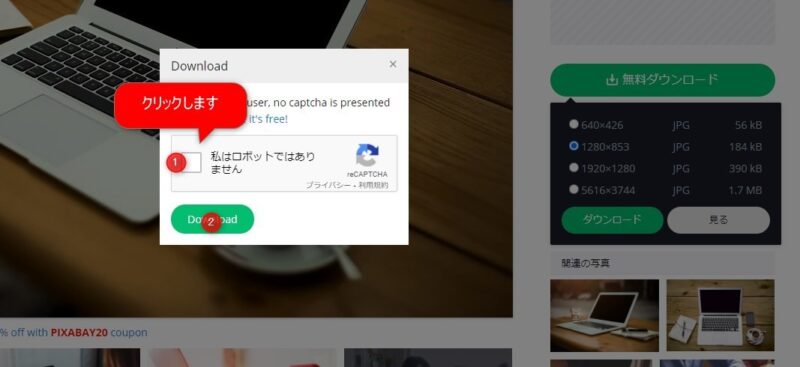
ダウンロード時に聞いてきます。人間なのでクリックしてダウンロードを押します。ここが、他のサイトだと、いろいろとチェックが入るので、pixabay.com をすすめています。もちろん、短時間に沢山落としていると他のサイト同様にいろいろと聞いてきます。例えば、写真を見て、信号はどれかとか、自転車が移っているものをすべて選べとかです。

pixabay.com なら、チェックが少なくこの画面に来ますので、クリックしてダウンロードします。

ダウンロード画面で上記表示を見ますが、これは、写真の中に、提供しているサイトへのリンクと作者のサインをいれる方のための表示です。ここでコピーをしたものを、WordPressにアップロードする時、アイキャッチ画像のキャプションに張り付けることができます。すると、その画像の内側右下にリンクが作られます。アイキャッチ画像などに使う時には、避けた方がデザイン的には良いと思います。どうしても、提供者のサインを入れたい人以外は無視していいと思います。

使いたい素材をすべて用意できたら、Canva を開きます。
まだ、登録していない人は、後の説明など見て、利用してみたいと思うようであれば登録してください。有料のテンプレートや素材を利用しないようであれば、無料です。
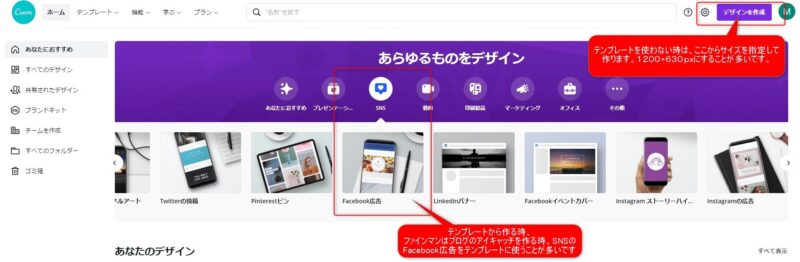
右上のデザイン作成からは、新しくデザインの作成ができます。一から作りたいときはここでサイズを指定して作り始めます。もちろんテンプレートからもできます。
テンプレートから作るのなら、その下に選択肢が出ていますので、そのまま、選んでも良いです。

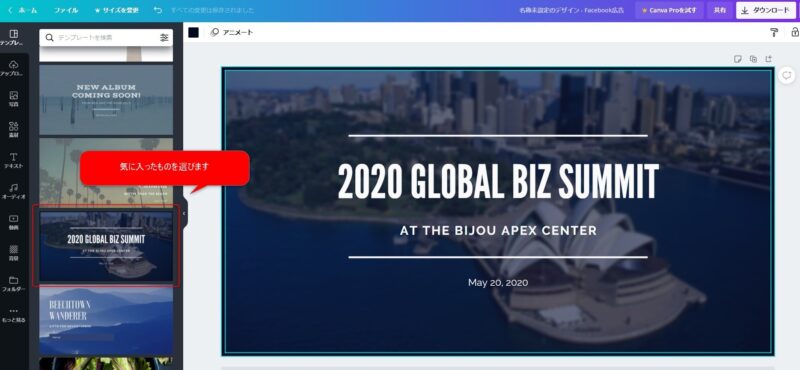
無料のテンプレートを使った説明をします。

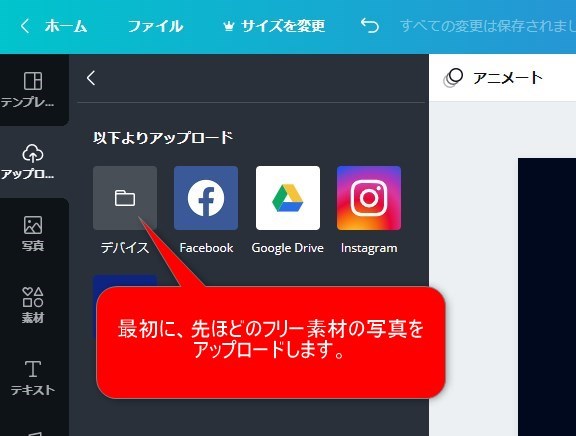
まずは、先ほど選んだ写真やイラストを取り込みます。パソコンから、このソフトウェアにデータを送ることをアップロードと呼びます。では、一通りアップロードしてみましょう。

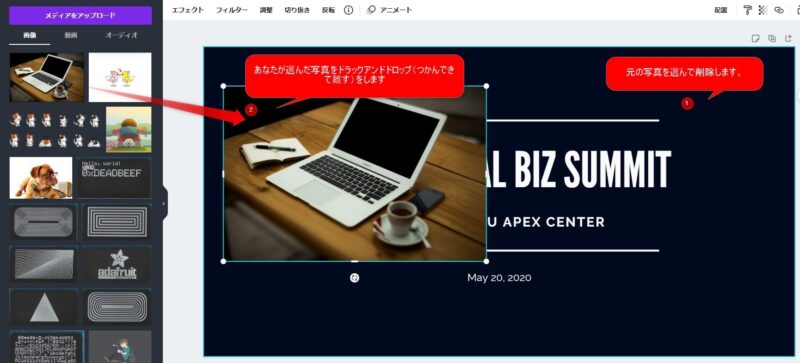
最初に今使われている背景写真を選んで削除します。右の写真の所で、写真をクリックして削除をします。間違えた時には、やり直しもできます。何度か試してみてください。削除できたら、背景にしたい写真や絵を選びます。選んだら、ドラックアンドドロップで、右に引っ張ってきます。

写真がサイズに収まるように調整しましょう。最初は両サイドに余白ができないサイズに調整するのが良いと思います。どうしても、余白ができてしまう時には、同じ色のものやその写真のコピーなどで上手に埋めるなど、工夫してください。画像ソフトなどで加工することもできます。少しずつ学習していきましょう。
タイトルの文字を変えてみましょう。文字の書体や大きさを変えることができます。背景の色との兼ね合いで色の変更も必要になるかもしれません。文字の装飾などもできます。部品はすべて、重なっています。文字の部分が下側になると見えなくなります。そのような場合は、その上の物を選んで、下へ動かすことができます。

次は、アイコンやイラストの装飾を配置していきます。透過処理されているものは、透けています。されていない物は、透けません。画像ソフトなどで、事前に加工しないと透けない物もあります。慣れるまでは透過されているものを使うと、右のようになります。

表示範囲を調整して、必要なものだけ見えるようにします。他のものも使いたいときには、コピーや新しく、ドラックアンドドロップして、同様に調整して配置してください。

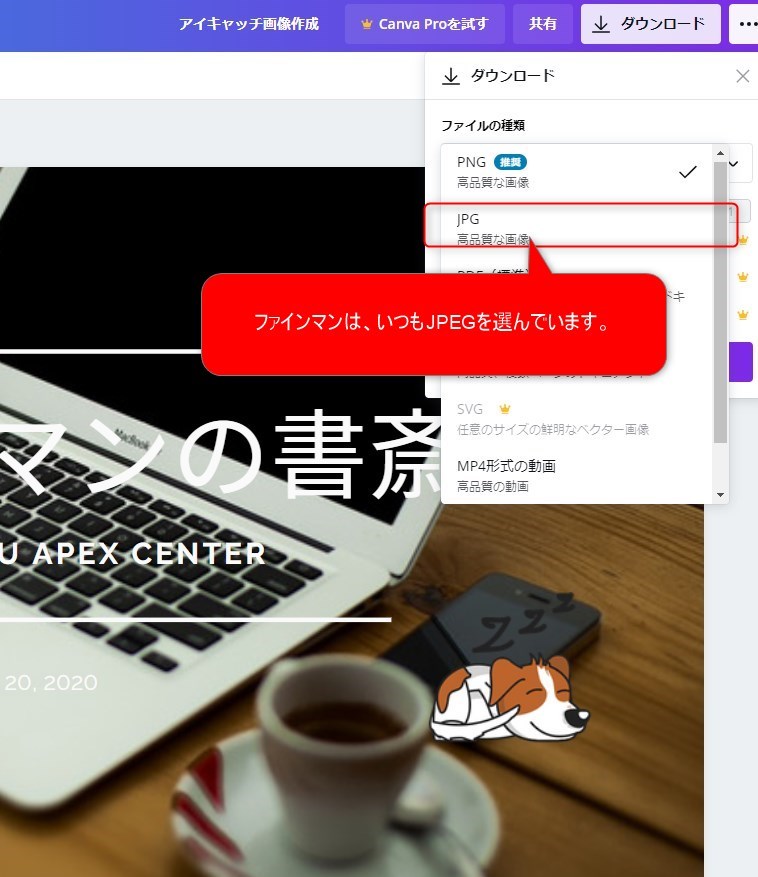
後は、ダウンロードするだけです。ファイマンはJPEGに種類を変更して落としています。ブログの画像をJPEGにしているので、それに合わせています。


コメント