Processing入門講座の第7弾は、将棋盤を描いてみようです。なんでかはみんなもわかると思うけど、将棋好きだから。Processingで棋譜の説明ができるように将棋の盤と駒を置けるようなものを作成したかった。将棋ソフトと言わないところがファインマンらしいと思う。
Processing入門講座 第7弾 将棋盤を描いてみよう
このProcessing入門講座の第7弾は、将棋盤を描いていきます。今までに、四角形や線、丸の書き方を学習してきました。今回は、for文を入れ子に使い、将棋盤の9×9の盤面を描いてみたいと思います。
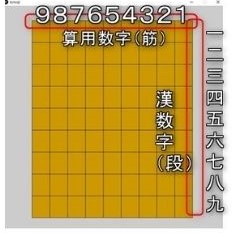
ちなみに、将棋では、縦軸を漢数字で表して段と呼びます。横軸を算用数字で表して筋といいます。
早速、Processingを起動しましょう。
processing プログラム 将棋盤を表示する
void setup() {
size(760,800);
}
void draw() {
stroke(0);
fill(204,153,0);
// 盤面の縦列(段)の数である9回繰り返します
for(int i = 0; i < 9; i++){
// 盤面の横列(筋)の数である9回繰り返します
for(int j = 0; j < 9; j++){
// 長方形を描く。x座標は j * 122/2 +100、y座標は i * 150/2 + 50、縦の長さは150/2 横の長さは122/2。
// 駒のイメージサイズ ( 122 * 150 )
rect(j * 122/2 + 100, i * 150/2 + 50, 122/2, 150/2);
}
}
}

processing プログラム 将棋盤に駒を置いてみる
PImage img;
void setup() {
size(760,800);
img = loadImage("syougi01_ousyou.png"); // 今回は王将のイメージを利用する
}
void draw() {
stroke(0);
fill(204,153,0);
// 盤面の縦列(段)の数である9回繰り返します
for(int i = 0; i < 9; i++){
// 盤面の横列(筋)の数である9回繰り返します
for(int j = 0; j < 9; j++){
// 長方形を描く。x座標は j * 122/2 +100、y座標は i * 150/2 + 50、縦の長さは150/2 横の長さは122/2。
// 駒のイメージサイズ ( 122 * 150 )
rect(j * 122/2+100, i * 150/2+50, 122/2, 150/2);
imageMode(CORNER);
image(img,j * 122/2+100, i * 150/2+50, 122/2, 150/2); // Draw image using CORNER mode
}
}
}
上記のサイトを参考にさせていただきました。
今回は、将棋盤を表示して、駒のイメージが表示できるかを見ました。次回は、将棋の初期配置ができるまではやりたいと考えています。
駒のイラストイメージはかわいいフリー素材集 いらすとやさんから、ダウンロードして利用させていただきました。



コメント